webpack的强大在开发中能够得到更直白的体现,学习使用Webpack搭建开发环境,能够让开发更简单一些
使用source map
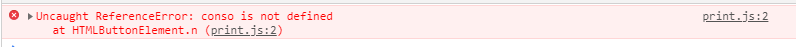
webpack能够打包我们的代码,虽然使用起来很方便,但在排除错误时,只会指向我们打包生成的bundle.js,很难定位到相应的准确位置。使用source map,能够跟踪错误的警告信息。
source map有许多配置信息,可以仔细查阅webpack.config.js
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
const HtmlWebpackPlugin = require('html-webpack-plugin')
const CleanWebpackPlugin = require('clean-webpack-plugin')
module.exports = {
entry: {
app: './src/index.js',
print: './src/print.js'
},
plugins: [
new HtmlWebpackPlugin({
title: 'Output Management'
}),
new CleanWebpackPlugin(['dist'])
],
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist')
},
devtool: 'inline-cheap-module-source-map'
}
在devtool字段中写入对应的source map选项,实现不同的调试效果
使用观察模式
在使用
webpack打包之后,如果修改了依赖文件内容,程序并不会主动做出修改,需要我们重新进行打包,这当然是繁琐的,所以可以使用webpack自带的观察模式,即使用wepack "watch"监听文件
可以在package.json文件的script脚本命令中添加启动webpack观察模式的命令:1
"watch": "webpack --watch",
当我们在命令行中运行npm run watch命令之后,可以看到webopack在编译代码,但不会退出,当我们修改了我们的代码之后,保存,webpack会自动重新编译修改后的模块
使用webpack-dev-server
index.html虽然可以双击直接运行,但肯定不如在服务器上运行来得便捷,可以使用live-server来构建一个本地服务器。但在webpack中我们也可以配置webpack-dev-server来构建简单的web服务器,而且能够实现实时重新加载。
1 | devServer: { |
以上配置告知webpack-dev-server,在localhost:8080下建立服务,将dist目录下的文件,作为可访问的文件
在package.json文件中配置脚本命令,可以直接运行开发服务器1
2
3
4
5
6"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"watch": "webpack --watch",
"start": "webpack-dev-server --open",
"build": "webpack"
},