最近在匆匆看了`webpack@4.0
文档之后,又被《你不知道的JavaScript》吸引了目光。这本书针对JavaScript`中存在的一些容易出错的地方进行解答,可以夯实自己的基础。
类型
JavaScript有七种内置类型,包括nullundefinednumberstringbooleanobject和symbol(ES6)
JavaScript的变量是没有类型的,有类型的是值。但变量持有值的类型。类型定义了值的行为特征undefined表示声明后但未赋值的,undeclared表示未声明的。这两者有稍微的区别,但在JavaScript中并未区分我们可以通过
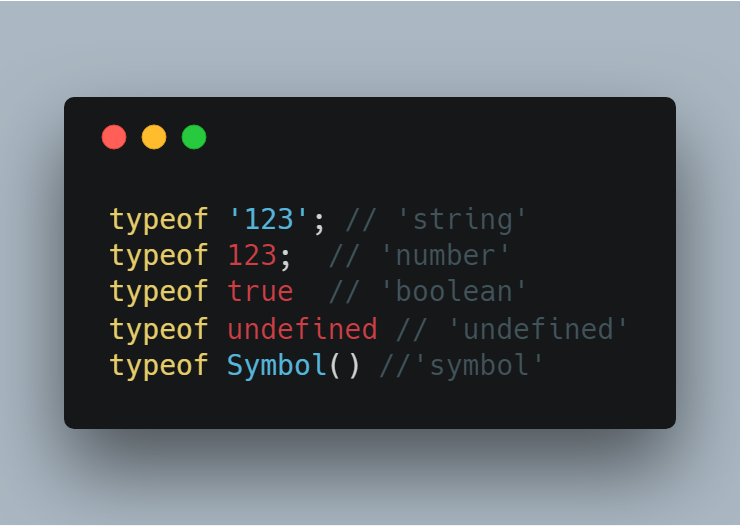
typeof指令来确定值的类型
可以很清楚的发现通过typeof指令能得到大多数值的类型,然而这里没有出现nullobject相关代码。这是因为typeof null的结果也是object,这是JavaScript设计的错误,所以如果想判断是否类型为null,可以通过1
!a&&typeof a === 'object'
我们可以使用
typeof指令来检查undeclared变量,因为typeof有安全防范机制(阻止报错)
值
数组(
array)、字符串(string)、数字(number)是JavaScript的程序基本组成部分,但在使用过程中,还是有一些坑
数组
相对于其他强类型语言来说,
JavaScript中的数组是不用事先声明数组容量和类型的,所以数组可以容纳任意类型的值
- 可以使用
delete运算符删除数组中的元素,但数组的长度并不会减少 - 数组是通过数字索引来获取值的,但由于数组同样是对象,所以可以通过对象的方式获取值
1
2
3
4
5
6
7var a = []
a[0] = 1
a['today'] = 'sunday'
a.length // 1
a['today] // 'sunday'
a.today // 'sunday'
这里有两点要注意的是,使用字符串键值来赋值的话,数组的长度并不会增加;如果字符串键值是可以被强制转换为数字的值的话,会被当做数字索引来处理
2
3
a['2018'] // 2018
a[2018] //2018
所以通过数组来存放字符串键值/属性并不是很合适的做法,应该使用对象
类数组
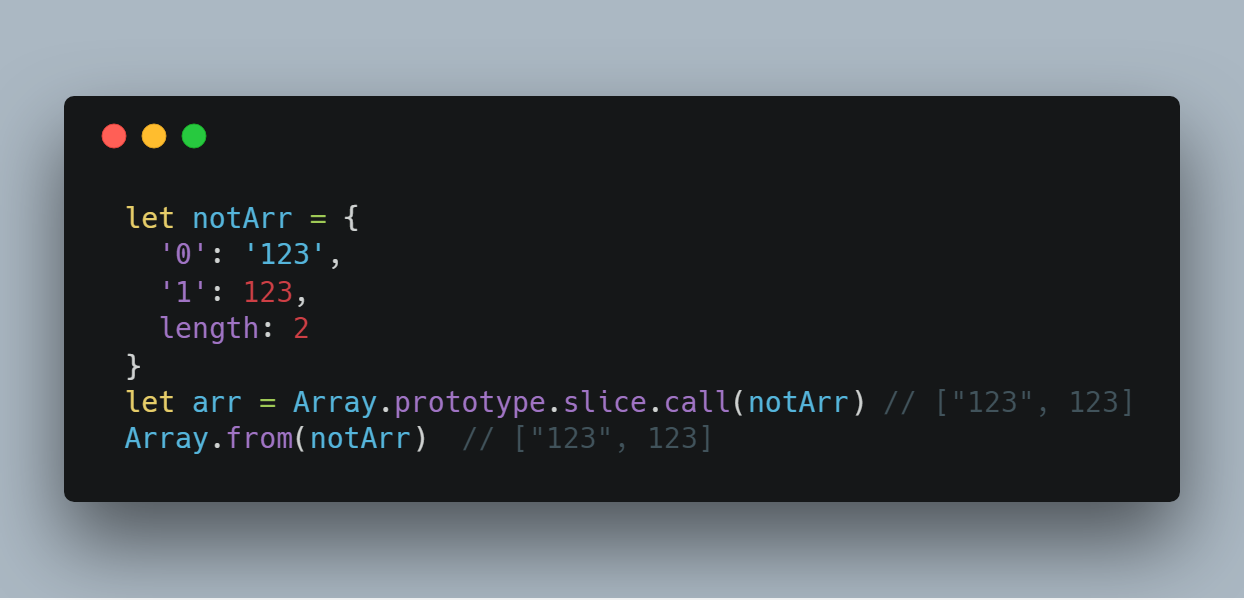
类数组是具有数组的某种特性(可以通过数字索引)的值,我们可以通过某些方式,例如
slice,concat等数组工具函数来实现将其转换为真正的数组

如上图的两种方法,都可以将类数组转换为真正的数组
字符串
字符串和数组很相似,都由
length属性以及indexOf()、concat()方法,但字符串不等于字符数组
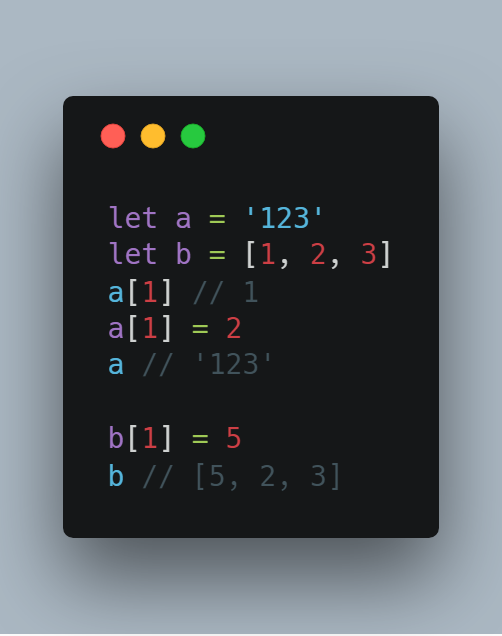
- 字符串是不可变的,而数组是可变的。这里指的不可变是字符串的原始成员不会被改变值,而是会创建并返回一个新的字符串

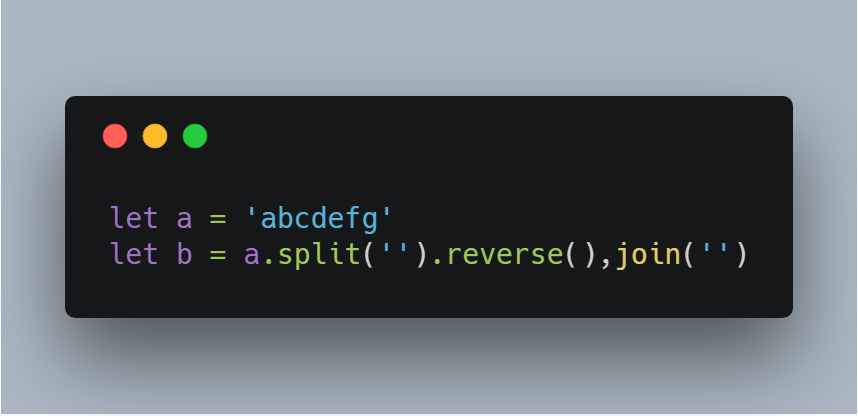
字符串和数组可以通过函数进行相互的处理,这在某些时候是很方便的

数字
JavaScript只有一种数值类型:数字(number),包括整数以及带小数的十进制数。可以使用
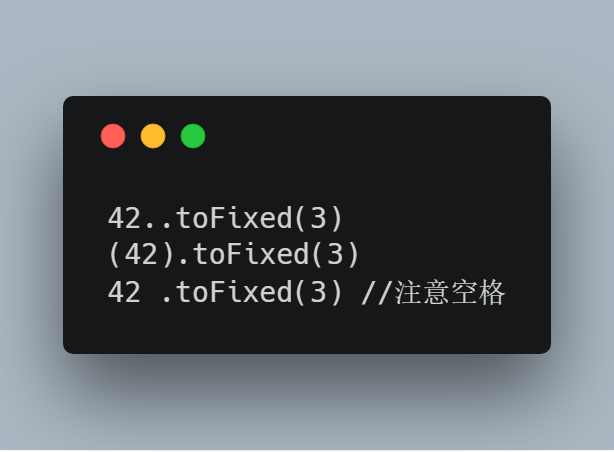
toFixed保留小数部分位数(但有坑)1
12.toFixed(3) //SyntaxError
如果直接使用值去调用数值方法,将会报错,因为解析的时候会认为12.是整体,可以通过以下方法调用数值方法